Dịch vụ thiết kế website responsive giúp mang lại trải nghiệm mua sắm tuyệt vời cho khách hàng, đồng thời giúp cá nhân & doanh nghiệp xây dựng uy tín thương hiệu & gia tăng doanh số bán hàng.
Lưu ý: Bài viết này đã được đăng ký bảo hộ nội dung trên DMCA (xem chi tiết tại đây), cấm sao chép dưới mọi hình thức.
Thiết kế website là gì?
Thiết kế website ám chỉ việc xây dựng giao diện và chức năng cho các trang web để mang lại những trải nghiệm tốt cho người dùng.
Trước đây, việc thiết kế website tập trung vào những khách hàng đang sử dụng PC và laptop, tuy nhiên, với sự phát triển bùng nổ của các thiết bị di động thông minh trên thị trường, thiết kế website đang dần chuyển sang phục vụ cho nhóm đối tượng truy cập website thông qua trình duyệt trên di động.
Để nhanh chóng hiểu rõ hơn về thiết kế website, video sinh động dài 3 phút của Wuhoo Digital trên Youtube giới thiệu về Web Design sẽ là một nội dung mà bạn không nên bỏ qua:
Thế nào là thiết kế website responsive?
Thiết kế website responsive (còn gọi là thiết kế web đáp ứng) là phương pháp xây dựng website tự động điều chỉnh kích thước của nội dung trên trang để phù hợp độ phân giải màn hình trên các thiết bị của người dùng.
Bằng cách thiết lập các điểm ngắt (breakpoint) cho màn hình, mỗi khi độ phân giải màn hình vượt qua giới hạn của breakpoint, nội dung trên trang sẽ được sắp xếp lại để đảm bảo việc hiển thị tốt nhất cho mắt của người xem.
Nhìn chung, những điểm ngắt được thiết lập dựa trên loại thiết bị là máy tính để bàn, máy tính bảng hay điện thoại di động.
Ví dụ, nếu bạn mở trang web bằng trình duyệt Chrome trên PC và thử nhấn tổ hợp nút Ctrl + dấu cộng trên bàn phím, trình duyệt web sẽ phóng to kích thước chữ, sau đó tính toán khoảng trống trên màn hình để tự đô sắp xếp lại nội dung trên trang sao cho vừa khít với cửa sổ trình duyệt.
Cách thiết kế website responsive chuẩn nhất
Thiết kế website responsive đã trở thành tiêu chuẩn bắt buộc phải có đối với mọi website ngày nay, bởi nó mang lại tính thẩm mỹ, trực quan và dễ sử dụng cho người dùng.
Để tạo ra một website responsive, bạn nên áp dụng quy trình chuẩn như sau;
- Bước 1: Xác định mục đích xây dựng trang web và các mục tiêu cần đạt được.
- Bước 2: Xác định loại nội dung trên từng trang web và hình dung về quá trình tương tác của người dùng với nội dung trên trang.
- Bước 3: Phác thảo cấu trúc website và bố cục phân bổ nội dung trên từng trang.
- Bước 4: Lựa chọn bảng màu, kiểu chữ và hình ảnh sao cho phù hợp với logo doanh nghiệp.
- Bước 5: Sử dụng các phần mềm thiết kế website như Figma, Sketch để bắt đầu tạo website theo bản vẽ. Tại Fyro Design, chúng tôi sử dụng công cụ xây dựng website Elementor trên nền tảng WordPress để tạo ra những website độc đáo, hiện đại và đẹp xuất chúng cho khách hàng.
- Bước 6: Ghi nhận ý kiến phản hồi từ người dùng, sau đó tiến hành sửa đổi trước khi chính thức bàn giao cho khách hàng.
Quy trình này đã và đang được chúng tôi áp dụng cho mọi dự án thiết kế website của mình, và trên thực tế, nó đã mang lại những hiệu quả tích cực thông qua ý kiến phản hồi từ khách hàng, kết quả đánh giá từ các công cụ kiểm tra hiệu suất website cũng như khả năng SEO website lên Top công cụ tìm kiếm.
Những nguyên tắc cần nhớ khi thiết kế web responsive
Về cơ bản, thiết kế web responsive là việc tạo ra website với nội dung, hình ảnh và bố cục thân thiện với các thiết bị di động, và bạn có thể làm được điều này dễ dàng nếu nhớ những nguyên tắc thiết kế như sau:
- Áp dụng phương pháp Mobile First, tức luôn luôn ưu tiên thiết kế website trên thiết bị di động thay vì máy tính để bàn.
- Không thiết lập thông số width cố định cho hình ảnh và bảng biểu trên trang.
- Nếu có thể, luôn ưu tiên sử dụng ảnh định dạng SVG có khả năng mở rộng thay vì ảnh tĩnh (VD: JPG, PNG…).
- Điều chỉnh nội dung để hiển thị phù hợp trên ba loại thiết bị là máy tính để bàn, tablet và smartphone.
- Tùy thuộc vào loại thiết bị của người dùng, hãy ẩn những nội dung không phù hợp với ngữ cảnh trên thiết bị, chẳng hạn như những bức ảnh bị thu nhỏ quá mức.
- Luôn ưu tiên sự tối giản.
- Tạo sẵn các mẫu thiết kế website để nhanh chóng áp dụng trên số lượng lớn các trang web có nội dung tương đồng. Ví dụ, một trang dịch vụ thiết kế nội thất cho biệt thự có thể sử dụng lại mẫu thiết kế của trang dịch vụ thiết kế nội thất cho nhà phố.
- Đảm bảo khả năng điều hướng người dùng một cách dễ dàng và đơn giản nhất có thể.
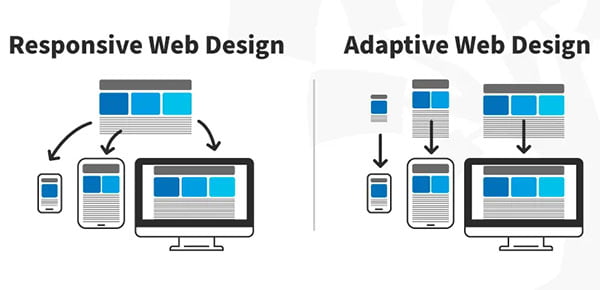
Phân biệt website responsive và website adaptive
Website responsive rất giống với website adaptive (hay website thích ứng) ở khả năng hiển thị nội dung trên nhiều loại thiết bị khác nhau, tuy nhiên, chúng khác nhau ở quá trình nội dung được bố trí trên trình duyệt web của thiết bị.
Đối với website responsive, bạn chỉ cần tạo một nột dung duy nhất, và chúng sẽ được tự động điều chỉnh lại kích thước khi hiển thị trên trình duyệt web tương ứng.
Trong khi đó, với website adaptive, bạn cần tạo ra nhiều phiên bản nội dung khác nhau tương ứng với nhiều loại kích thước màn hình để đảm bảo việc hiển thị tốt nhất.

Mặc dù vậy, thiết kế website adaptive cũng mang lại nhiều lợi ích đối với người dùng, chẳng hạn như khả năng tạo ra trải nghiệm tốt hơn dựa trên việc nhận biết thiết bị và bối cảnh của người dùng.
Ví dụ, nếu trình duyệt web phát hiện thấy người dùng đang sử dụng thiết bị di động thay vì máy tính để bàn, các hình ảnh lớn với nhiều nội dung như infographic trên website có thể sẽ không được tải, hoặc chỉ tải phiên bản tóm tắt của hình ảnh đó.
Cách đơn giản để kiểm tra chức năng responsive trên website có hoạt động hay không
Bạn có thể kiểm tra website do Fyro Design thiết kế có hỗ trợ responsive hay không bằng cách sử dụng công cụ Mobile Friendliness Test Tool của Bing.
Dưới đây, tôi sẽ hướng dẫn từng bước để bạn kiểm tra website responsive bằng công cụ này:
- Đầu tiên, truy cập vào link www.bing.com/webmaster/tools/mobile-friendliness
- Tiếp theo, nhập địa chỉ website của bạn và nhấn nút Analyze. Trong ví dụ này, tôi sẽ nhập website của Fyro Design (URL: fyrodesign.com) để kiểm tra.
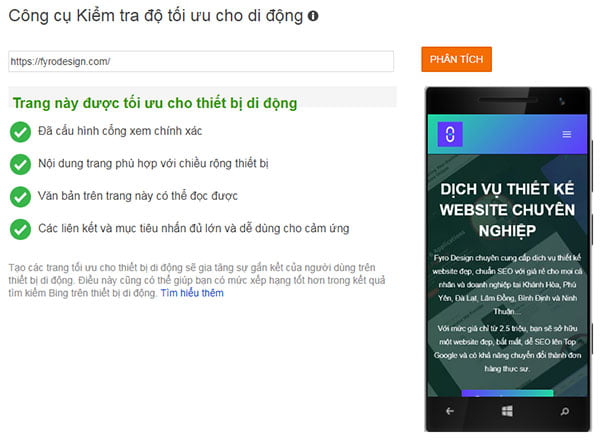
- Nếu chức năng responsive trên website hoạt động chính xác, bạn sẽ thấy thông báo tương tự như hình dưới đây:

Tối ưu khả năng truy cập cho website responsive
Thiết kế một website responsive đòi hỏi sự đảm bảo khả năng truy cập cho tất cả người dùng khác nhau, giúp cho họ có thể hiểu, điều hướng và tương tác với các trang web trên website của bạn.
Theo hướng dẫn của W3C về thiết kế khả năng truy cập cho website, một số nguyên tắc cơ bản cần tuân thủ bao gồm:
- Đảm bảo có sự tương phản vừa đủ giữa tiền cảnh và hậu cảnh. Chẳng hạn, chữ đen trên nền trắng, hoặc chữ trắng trên background tối sẽ giúp người dùng dễ đọc được nội dung của văn bản. Công cụ Mobile Friendliness Test Tool của Bing mà tôi đề cập ở trên cũng có chức năng kiểm tra khả năng dễ đọc của văn bản, bạn có thể dựa vào nó để chắc chắn rằng bảng màu trên website có thể sử dụng được.
- Ngoài màu sắc, nên sử dụng thêm các định dạng khác để phân biệt nội dung quan trọng. Ví dụ, bên cạnh việc sử dụng màu đỏ để đánh dấu các liên kết trên trang, bạn nên gạch chân hoặc in nghiêng liên kết đó để đảm bảo người mù màu vẫn biết họ có thể nhấn vào liên kết đó.
- Việc điều hướng cần nhất quán và rõ ràng. Ví dụ, nếu cài đặt nhiều website trên các sub-directory của cùng một domain, hãy chắc chắn rằng các thành phần trên menu đều giống nhau.
- Nên sử dụng các tiêu đề và khoảng cách để nhóm các nội dung liên quan với nhau. Điều này giúp nội dung trên trang được phân cấp một cách trực quan để người dùng và các công cụ tìm kiếm dễ dàng xác định những thông tin quan trọng trên trang web.
- Cung cấp các giải pháp thay thế cho hình ảnh và đa phương tiện trên trang web. Ví dụ, hình ảnh cần được mô tả rõ ràng trong thẻ ALT, còn video nên kèm theo đoạn script diễn giải cho nó. Trong trường hợp bạn sử dụng file PDF, hãy đảm bảo các file này có thể tải về thiết bị hoặc cho phép đọc trực tuyến.
Tóm lại
Như vậy, bạn đã tìm hiểu qua những kiến thức cơ bản về website responsive, từ định nghĩa, phương pháp xây dựng trang web responsive và những lưu ý trong quá trình thiết kế.
Bây giờ, nếu bạn có bất kỳ câu hỏi nào, hãy dành chút thời gian để xem qua một số câu hỏi thường gặp dưới đây hoặc để lại ý kiến của mình trong phần bình luận nhé.
Câu hỏi thường gặp
Làm gì khi chức năng responsive trên website không có hoặc không hoạt động chính xác?
Việc xác định lỗi và sửa chữa một trang web không có chức năng responsive hoặc chức năng này hoạt động không chính xác có thể không hề dễ dàng, do đó, giải pháp tốt nhất chính là xây dựng lại một website responsive hoàn toàn mới.
Làm thế nào để trở thành chuyên viên thiết kế website?
Để bắt đầu công việc của một nhân viên thiết kế website, bạn cần có những kiến thức cơ bản về HTML, CSS và Javascript, cũng như khả năng chỉnh sửa ảnh, thiết kế banner với Photoshop, Canva hay Adobe Illustrator.
Ngoài ra, bạn cần nắm bắt thêm các nguyên tắc về thiết kế website, kiến thức về SEO, khả năng phối màu và sử dụng kiểu chữ nếu muốn tạo ra các website thực sự bắt mắt và tối ưu.
Thiết kế web có giống lập trình web không?
Không, mặc dù cả hai đều có thể tạo ra website, nhưng nhờ vào các công cụ tự động xây dựng mã nguồn, một người thiết kế web không cần phải có kỹ năng lập trình hoặc sử dụng thành thạo ngôn ngữ lập trình HTML, CSS và Javascript để tạo ra một website giống như một người lập trình web.
Mặc dù vậy, việc hiểu về các loại ngôn ngữ thiết kế giúp người thiết kế web có thể tạo ra những trang web vừa có tính thẩm mỹ cao, vừa tối ưu về mặt kỹ thuật.


